Connect, protect and build everywhere
Put the connectivity cloud to work for you.
 Control
Control
Regain visibility and control of IT and security across on-prem, public cloud, SaaS, and the Internet
 Security
Security
Improve security and resilience while reducing your attack surface, vendor count, and tool sprawl

 Speed
Speed
Accelerate application and network performance while rapidly developing new applications
 Cost
Cost
Reduce cost and complexity to reinvest resources in your highest priorities
Cloudflare named in Gartner® Magic Quadrant™ for SSE for second consecutive year
Cloudflare has been recognized in the 2024 Gartner® Magic Quadrant™ for Security Service Edge (SSE) report. We believe this recognition is a testament to our single-vendor SASE platform and its ability to modernize your network and consolidate more use cases.
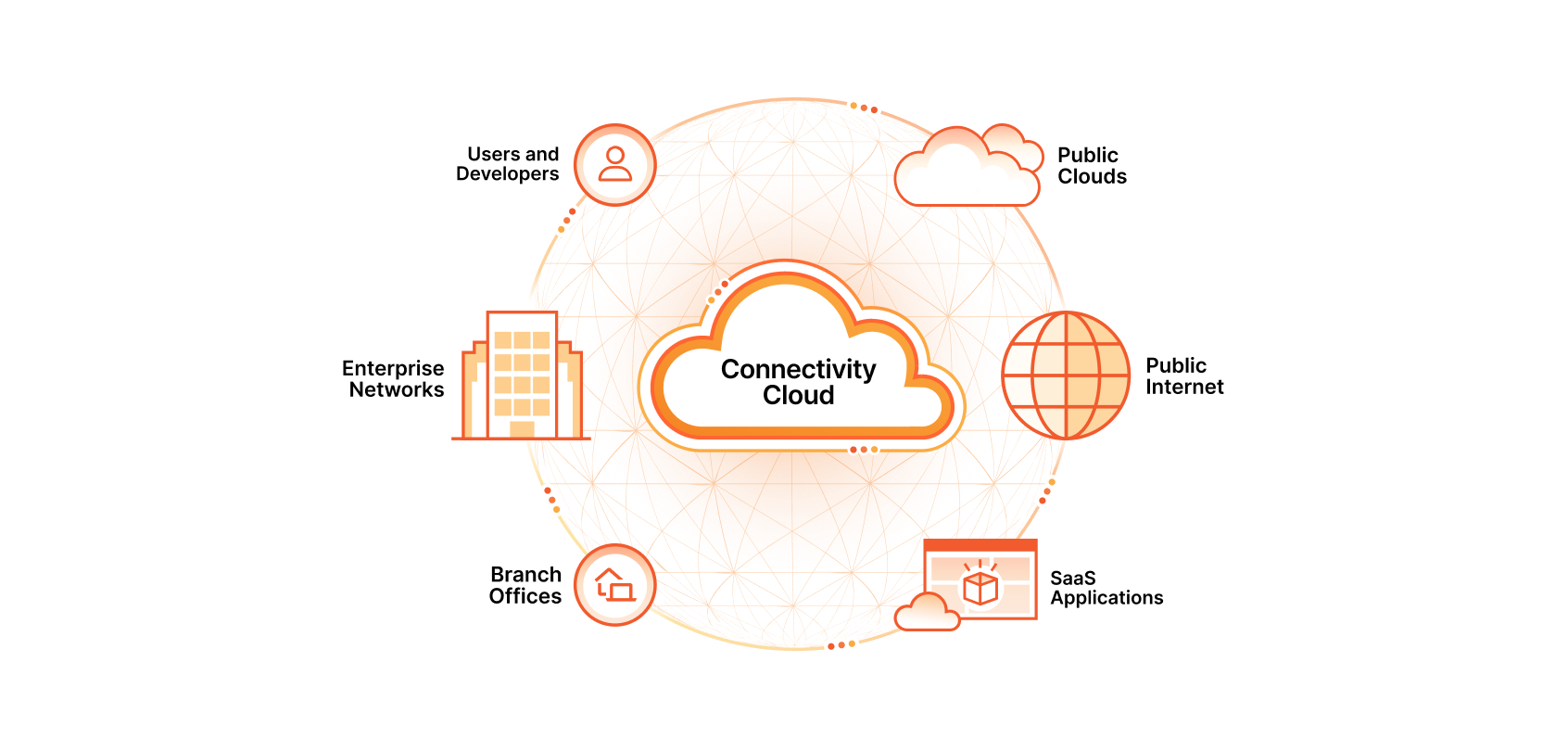
Powered by an intelligent global network, our connectivity cloud is a unified platform that helps your business work, deliver, and innovate everywhere.
SASE and SSE services
Connect and secure your employees, contractors, devices, networks, apps, and data everywhere they live.
App and infrastructure services
Give your digital products and services top-notch security, reliability, and performance for customers everywhere.
Developer services
Easily build and deploy full-stack applications everywhere, thanks to integrated compute, storage, and networking.
Resources for technology leaders
Accelerate your IT and security strategy with curated insights and solutions
What’s new
Discover the connectivity cloud
Today’s enterprises need to securely connect people, apps and networks everywhere. But how do you tame complexity and maintain control? Cloudflare’s connectivity cloud helps you improve security, consolidate to reduce costs, and move faster than ever.
What analysts say
Cloudflare named in 2024 Gartner® Magic Quadrant™ for Security Service Edge (SSE)
We believe this recognition is a testament to Cloudflare’s single-vendor SASE platform and its ability to modernize your network and consolidate more use cases.
Cloudflare a Strong Performer in The Forrester Wave™: Security Service Edge Solutions, Q1 2024
Cloudflare received the highest score in the global network criterion among SSE vendors in the Forrester report.
Cloudflare a Leader in 2023 IDC MarketScape: Zero Trust Network Access
IDC cites Cloudflare's "aggressive product strategy to support enterprise security needs."
Global leaders, including 30% of the Fortune 1000, rely on Cloudflare












Cloudflare’s connectivity cloud protects 900+ GPC websites, giving them complete visibility into threats across their entire digital footprint.
Cloudflare’s connectivity cloud powers Polestar’s global ecommerce and development operations, giving them resilience during launches and promotions.
Sage leverages Cloudflare to improve application performance and security, enhance product development, secure user data, and streamline their digital footprint.
Resources




Overcome challenges and develop a strategy for your network modernization